之前说过一次后台如何发布文章,今天咱们来聊一聊主题的文章页面:
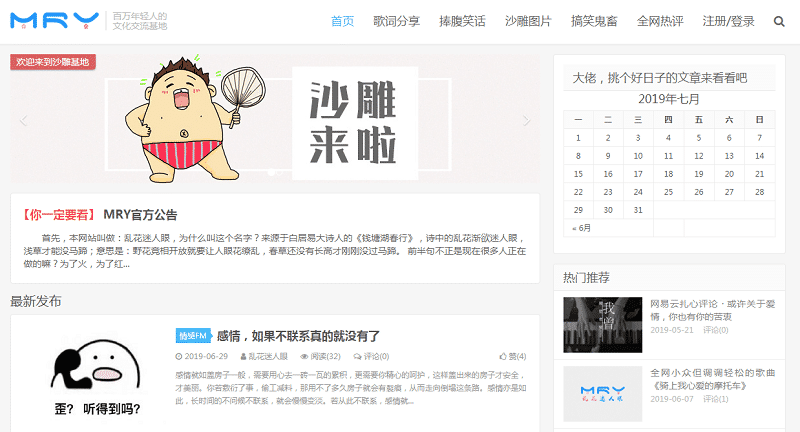
这个主题的文章页面虽然很简约,但布局很紧凑,字挨的很紧,总体给人感觉就很累。下面是一张图:
![图片[1]-LOVETOO主题文章内容页面的改进-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2019/08/1234.png)
可以看到,上面这张图。它给人带来的那种视觉体验就有点差强人意。自己都看不惯,何况用户呢(ps:我没有用户)。
所以就查了一些相关信息,进行了一次小小的改动。改动只是电脑版的,手机版的没用。
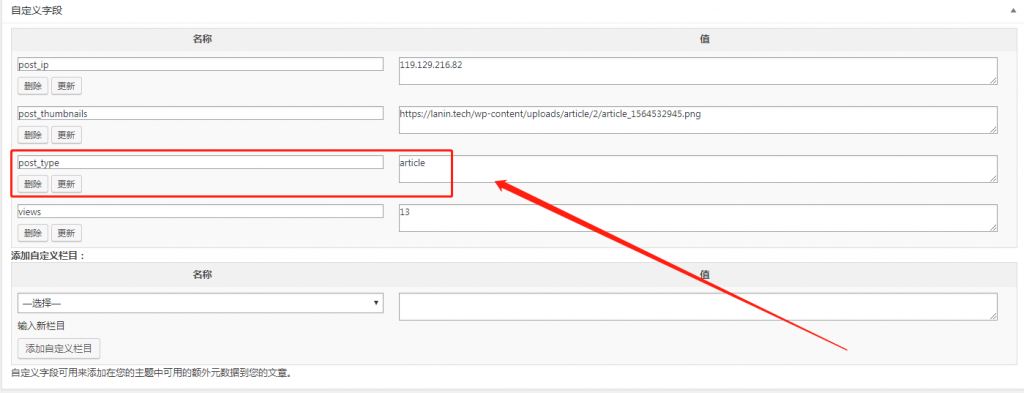
首先来看看效果:
![图片[2]-LOVETOO主题文章内容页面的改进-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2019/08/123.png)
怎么样,还可以吧?不管你怎么看,反正我自己是挺满意的。那就来介绍一下要加点什么吧!
主要在样式表 (style.css)中加入两行代码即可实现。
第一行:
* {font-family: Helvetica, Tahoma, Arial, STXihei, "华文细黑", "Microsoft YaHei", "微软雅黑", SimSun, "宋体", Heiti, "黑体", sans-serif}
这段加到文件的最顶部,主题介绍下面一点。这里解释一下:这个字体设置是全局通用的,文章内容,文章标题,甚至首页的文章都会使用这个字体。
第二行:
/*content文章段落缩进*/
p{font-size:18px; padding:12px; text-indent:2em; line-height:180% }
这段加到文件的最末尾的空白处即可。这里来解释一下:font-size指的是字体大小,padding指得是段落之间的距离,text-indent指得是首字空格符,em代表一个字节,我默认的是2个字节,看起来比较协调。line-height值得是字与字之间的空隙,需要空隙大就加大数字,小则缩小。缩进代码都可以根据自己需要自由调节,如果嫌麻烦可以使用默认。我觉得是挺OK。
特别注意:text-indent字段缩进,会影响到图片居中,如果觉得不美观可以不用。
好了,今天的分享就是这样,有机会再分享一些。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END