用过哔哩哔哩的朋友都知道,这个平台视频种类多,最重要的还没有广告,在自己的网站文章中插入B站视频无疑是很不错的选择了。
但是呢,直接复制B站的代码粘贴的话,手机端还可以,电脑会很小,对用户不是很友好,像这样:
![图片[1]-WordPress插入哔哩哔哩(B站)视频自适应PC电脑端的样式代码-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2020/04/5595bb2bcae3a7f1997363860718f7f6.png)
是不是不太好?
站长带着解决方案来了。
首先把下面这段代码粘贴到你主题的style.css里面,或者functions.php。如果不想主题更新失效,就去主题后台自定义代码里面粘贴。
.smartideo { z-index: 0; text-align: center; background: #CCC; line-height: 0; text-indent: 0; }
.smartideo embed, .smartideo iframe { padding: 0; margin: 0; }
.smartideo .player { width: 100%; height: 500px; overflow: hidden; position: relative; }
.smartideo .player a.smartideo-play-link { display: block; width: 50px; height: 50px; text-decoration: none; border: 0; position: absolute; left: 50%; top: 50%; margin: -25px; }
.smartideo .player a.smartideo-play-link p { display: none; }
.smartideo .player .smartideo-play-button { width: 0; height: 0; border-top: 25px solid transparent; border-left: 50px solid #FFF; border-bottom: 25px solid transparent; }
.smartideo .tips { background: #f2f2f2; text-align: center; max-height: 32px; line-height: 32px; font-size: 12px; }
.smartideo .tips a { text-decoration: none; }
@media screen and (max-width:959px){
.smartideo .player { height: 450px; }
}
@media screen and (max-width:767px){
.smartideo .player { height: 400px; }
}
@media screen and (max-width:639px){
.smartideo .player { height: 350px; }
}
@media screen and (max-width:479px){
.smartideo .player { height: 250px; }
}
样式代码粘贴以后,每次发布文章需要调用视频的时候,粘贴下面这行代码到编辑器的文本里面进行替换:
![图片[2]-WordPress插入哔哩哔哩(B站)视频自适应PC电脑端的样式代码-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2020/04/83059a028d267e3f744cd3cc9ec9ceca.png)
代码放不进来,请在文章下方获取完整代码文件
把//player.bilibili.com/player.html?aid=XXXXX这行替换为你需要调用的视频就可以啦
下面我们来看看案例:
用了这个代码也快两三个月了,每次发布都要从桌面的记事本复制粘贴代码进编辑器,很是麻烦,但因为已经养成习惯我个人倒是没什么,很多站长反应,这也太原始了,工作量好大,所以今天特别更新了编辑器标签(这个功能对大佬来说就是小菜一碟,小白可以说是福音)。
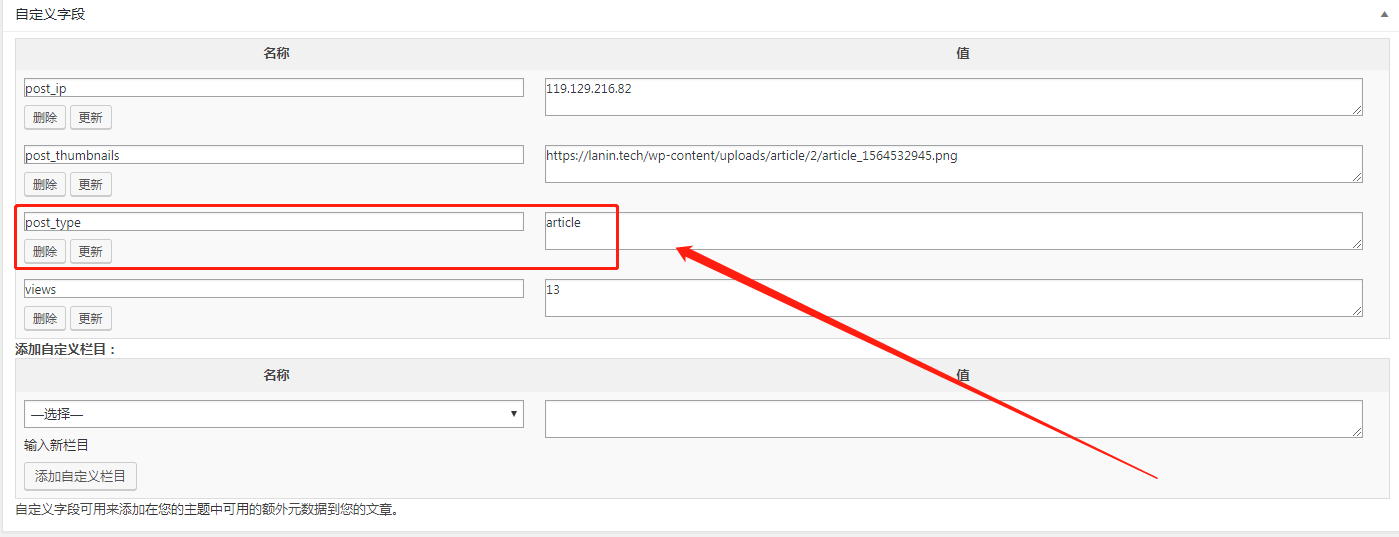
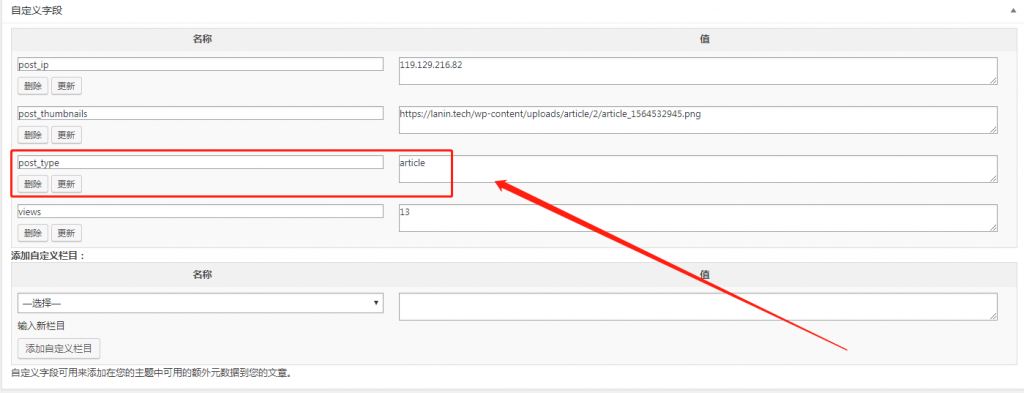
只要你是WordPress程序的网站,不管什么主题都可以用的,把代码2文件下载到桌面,复制到主题文件(functions.php)最底下,保存就好了。
![图片[3]-WordPress插入哔哩哔哩(B站)视频自适应PC电脑端的样式代码-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2020/04/27583b4588081103da67bb55921e3d37.jpg)
效果就是这样子了:
![图片[4]-WordPress插入哔哩哔哩(B站)视频自适应PC电脑端的样式代码-趣玩吧-LANIN·BK 兰宁博客](https://www.lanin.tech/wp-content/uploads/2020/04/59035ad142418ce5267ab7b380819d9e.jpg)
以后每次要发视频点一下文本,再点击标签就可以了,有没有更快一些呢? 希望可以帮助到同样是小白的你。
2021.07.08 本站为遵守法律法规,已经删除下载、登录、注册模块,永久关闭评论。给您带来不便之处敬请谅解!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END